
Адаптивный дизайн сайта. Что это и как его создать?
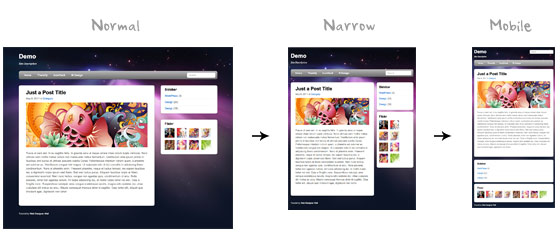
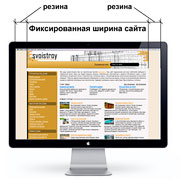
Жесткий дизайн - табличный дизайн, в котором величина каждой ячейки либо задана в пикселах, либо задаётся картинкой или другим элементом, помещённой в эту ячейку. Резиновый дизайн - табличный дизайн, в котором ширина одной или нескольких ячеек задаётся в процентах от ширины окна. Жесткий дизайн гораздо проще разрабатывать. Все элементы фиксированной ширины, расположены статически друг от друга Так что тем, кто хочет иметь больший контроль над разметкой страницы, следует разрабатывать страницы фиксированной ширины, которая будет оставаться постоянной для всех пользователей, независимо от размера монитора или изменений размеров окна.









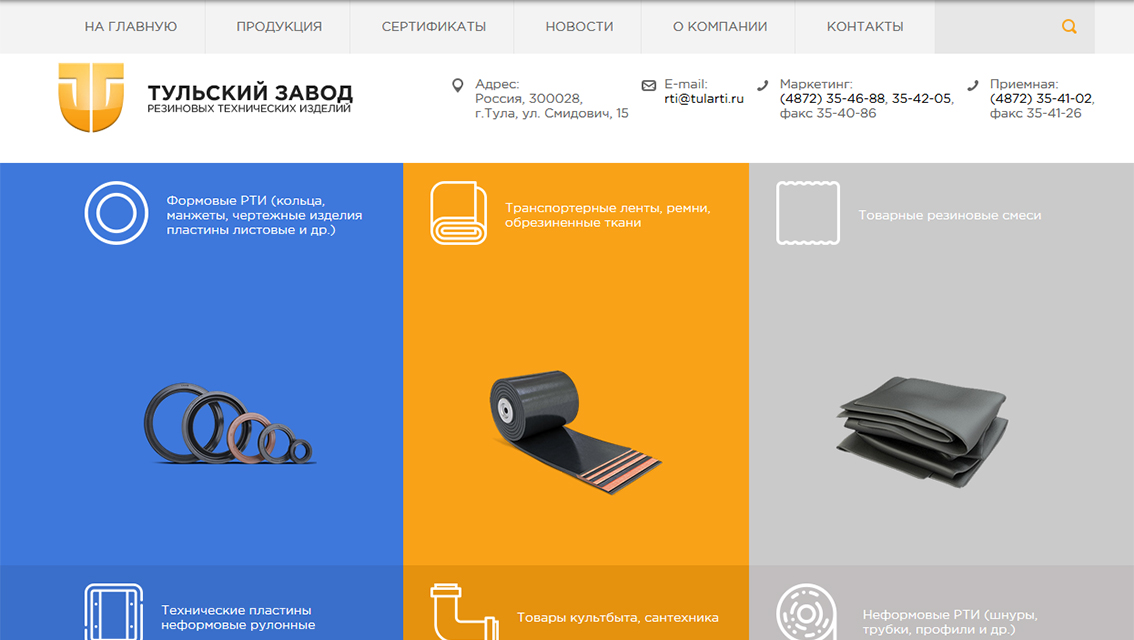
Где посмотреть примеры сайтов с резиновой версткой?
Что такое «1С-Битрикс»? Программа сертификации «1С-Битрикс». В этой статье мы рассмотрим очень важный вопрос, с ответа на который начинается веб-дизайн любого сайта: будет сайт «резиновый» - во весь экран, или «фиксированный» - узкий.
- 1С-Битрикс Разработчикам - Нужно перетянуть дизайн на резиновый
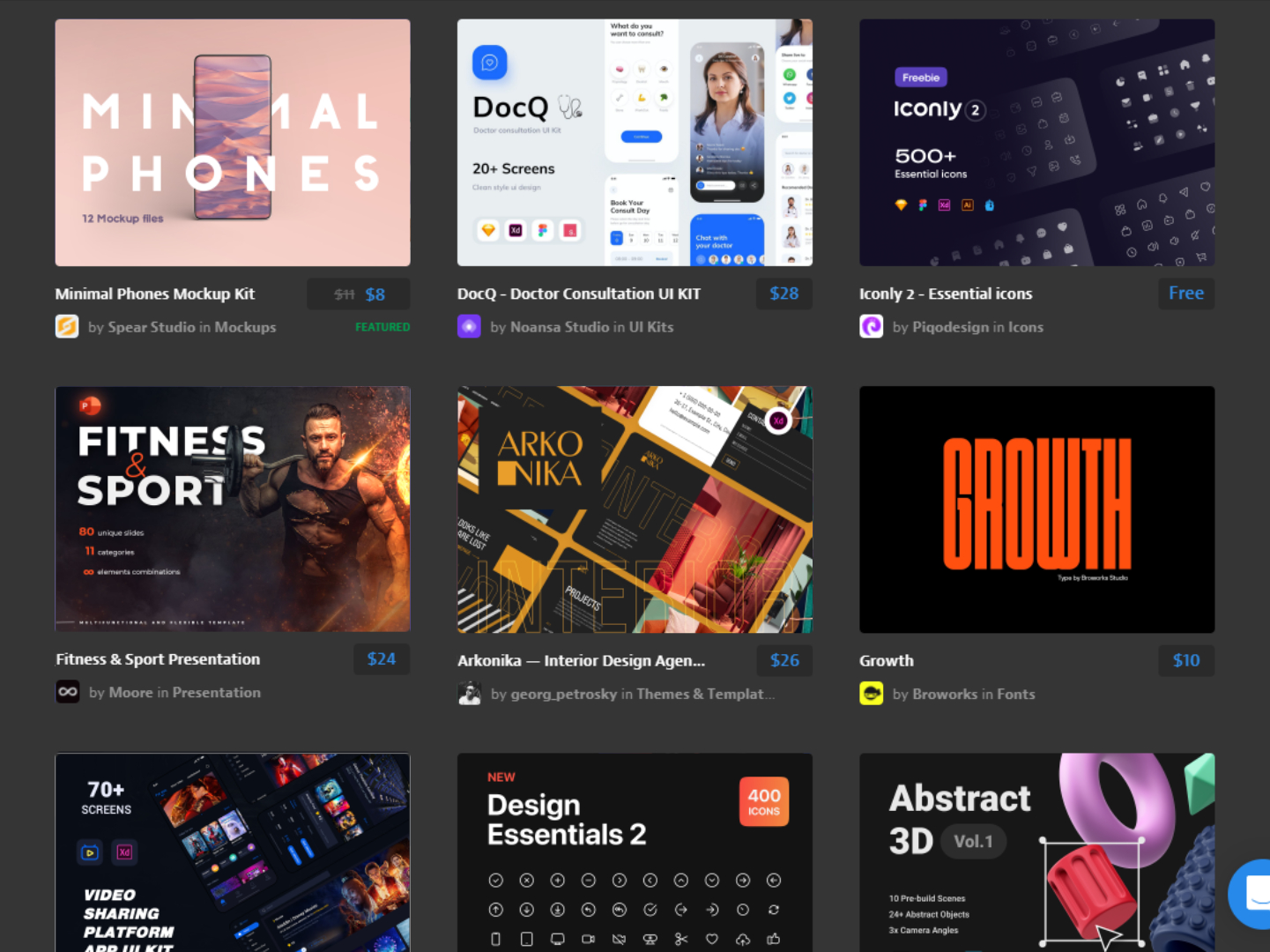
- Там мы делимся «квинтэссенцией» своей экспертизы — постим выжимки статей, анализируем UX-решения, делаем разборы продуктов, делимся образовательными курсами и чек-листами.
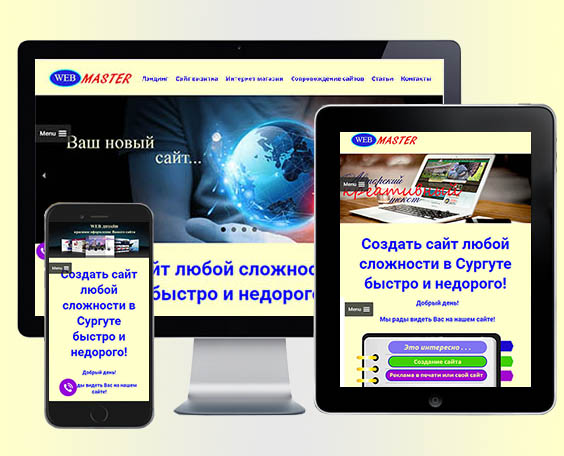
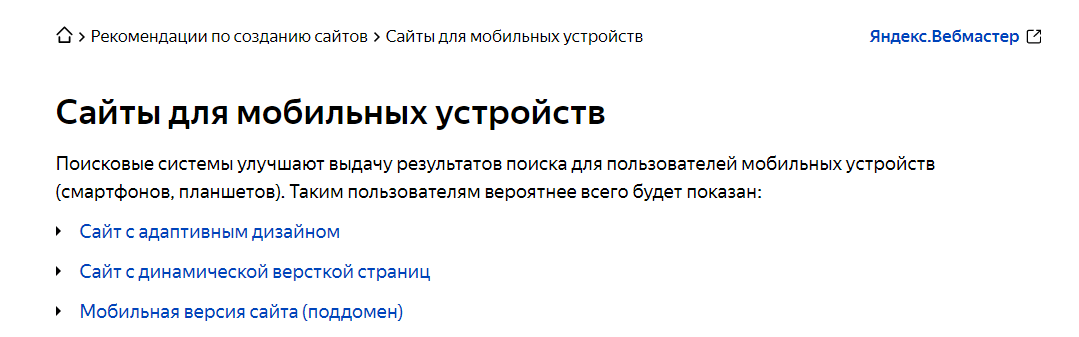
- Прогресс не стоит на месте, все большее количество пользователей заходит в интернет с различных мобильных устройств: смартфонов, планшетов, нетбуков.
- Резиновый , или эластичный дизайн в наше время становится всё более актуальным вопросом для владельцев сайтов и вебмастеров. Дело в том, что поисковые системы сейчас при ранжировании сайтов стали использовать поведенческий фактор.










Презентация — это наглядная информация о вашей компании, бренде, товарах и услугах. И чтобы она долетела до вашей целевой аудитории и заставила ее совершить нужное вам действие, текст надо грамотно и выгодно подать. Усилить общее впечатление поможет современный и нестандартный дизайн презентации. Почему так происходит? Все зависит от восприятия, на которое в свою очередь влияет удобство пользования ресурсом и его внешний вид.







Похожие статьи
- Новогодний дизайн тортов - Торты новогодние, рецепты с фото на m: 130
- Красный дизайн ногтей на коротких ногтях фото 2024 новинки - Делаем новый дизайн ногтей на короткой
- Кухни новый дизайн фото - Современные идеи для дизайна кухни 2024 лучшие фото
- Замена грм калина 1 4 своими руками - Lada Kalina: Калиновый сбор сайт За рулем